Simple Language
Database Encoding
Drawing a grid of boxes in different colors is fun, but it would take a long time to draw 1000 square dance calls this way.
It may be efficient to have a language that allows us to draw a series of images, without having to make explicit JavaScript calls (in this case, 16 calls). This language could also be encoded in a database from which we can query the data then draw it.

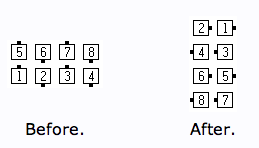
One way to deal with this is to have a language that abbreviates what boxes we want to draw. For example, a string like this may be used to draw the top line in the "Before" figure above:
draw_series ("U5 D6 U7 D8");
Explanation of the Language
In this example, U means Up and D means Down. We can create a language of pairs that draws all the combinations we might want to. The simple language on this page allows you to specify the number and facing direction for a series of boxes. The language looks like this:
| Direction | Codes | Mnemonics |
|---|---|---|
| Up | TNU | Top North Up |
| Right | RE | Right East |
| Down | BSD | Bottom South Down |
| Left | LW | Left West |
| Up & Down | V | Vertical |
| Left & Right | H | Horizontal |
| All | A | All |
| None | O | Letter O |
Have It Your Way
Because the language has multiple encodings, you can use the mnemonic that makes most sense to you: compass directions (North South East West), paper directions (Up Down Right Left), or CSS directions (Top Bottom Right Left). With this language, this string draws the same three boxes, with the number 3 and pointing up:
draw_series ("T3 N3 U3");
Try it now. Put your string in the field below and see what you get. The form is very forgiving. Put spaces between the codes or not. Try putting commas between. You can only print numbers 0-9 or underscore (_). To print a box with no number, use an underscore (_). The direction must come first, then the number. Your boxes will be drawn in random colors. I've put in a sample string to get you started.