Introduction
Customized Icons
Sometimes you need to generate lots of similar looking graphics: for example, boxes or circles with different numbers inside drawn in different colors. This project discusses how to customize some simple icons that could be used as part of a square dance dictionary. It explores the possibility of using code-generated graphics (SVG) that could be customized by changing their internal code using JavaScript, PHP, or other techniques. These graphics could be drawn using a single graphic resource instead of an array of images or sprites. If these SVG graphics are inserted inline into the HTML document, instead of being included as a separate image file, it is possible to avoid the overhead of a separate HTTP request to download the image, resulting in fewer HTTP requests for small files.
Square Dance Checkers
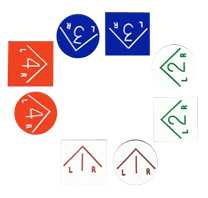
Beginning square dance students can use plastic "checkers" to learn the placement and direction of dancers as they perform complicated movements. This photo shows examples of such checkers:

Online Adaptation
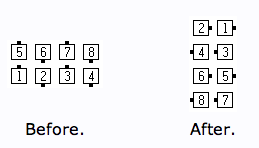
Square dance reference materials, like books and web sites, often use graphics that look like these plastic checkers. An example of this kind of application is my square dance web site, www.mixed-up.com. This square dance dictionary has pictograms showing starting and ending formations for the different square dance calls. The pictograms consist of arrays of boxes, each box containing a “bubble” on one side that indicates the dancer’s facing direction, and a number (1–8) inside that indicates which dancer. Some boxes might be drawn as solid black or white squares, might have no number inside, might be drawn as circles instead of squares, or might have multiple facing directions or no facing direction. These graphics are drawn as individual squares, and there are approximately 200 GIF files that represent every combination of number, facing direction, and shade. Here are some examples of these graphics:

Switching from GIF to SVG
If we could serve up these graphics as SVG instead of as GIF images, and if we could generalize the SVG code to serve up multiple images from one file, then we might be able to reduce the number of image files stored on the server and the number of HTTP requests to download those images. There are several ways to do this:
- Draw the SVG images using client-side JavaScript inserted inline into the HTML.
- Draw the SVG images using server-side PHP (or other server technology) inserted inline into the HTML.
- Use a single SVG image that can have parameters passed to it. The image can be included as a separate image file instead of being inserted inline into the HTML, because some browsers don’t support inline SVG.
Here are sample graphics drawn using this technology. On the next page, we will find out how this is done.